- 通常の画像挿入の手順で画像を配置し、半透明にして最背面(ほかの図形等より後ろ)に配置すれば、背景画像に透過度を設定したのと同様の効果が得られます。
- 背景画像を設定し、さらに白い図形を配置して透明度を調整し、スライドと同じ大きさにすれば背景画像が明るくなり、透明度を設定したような効果が得られます。
通常の手順で画像を挿入して最背面に置く方法
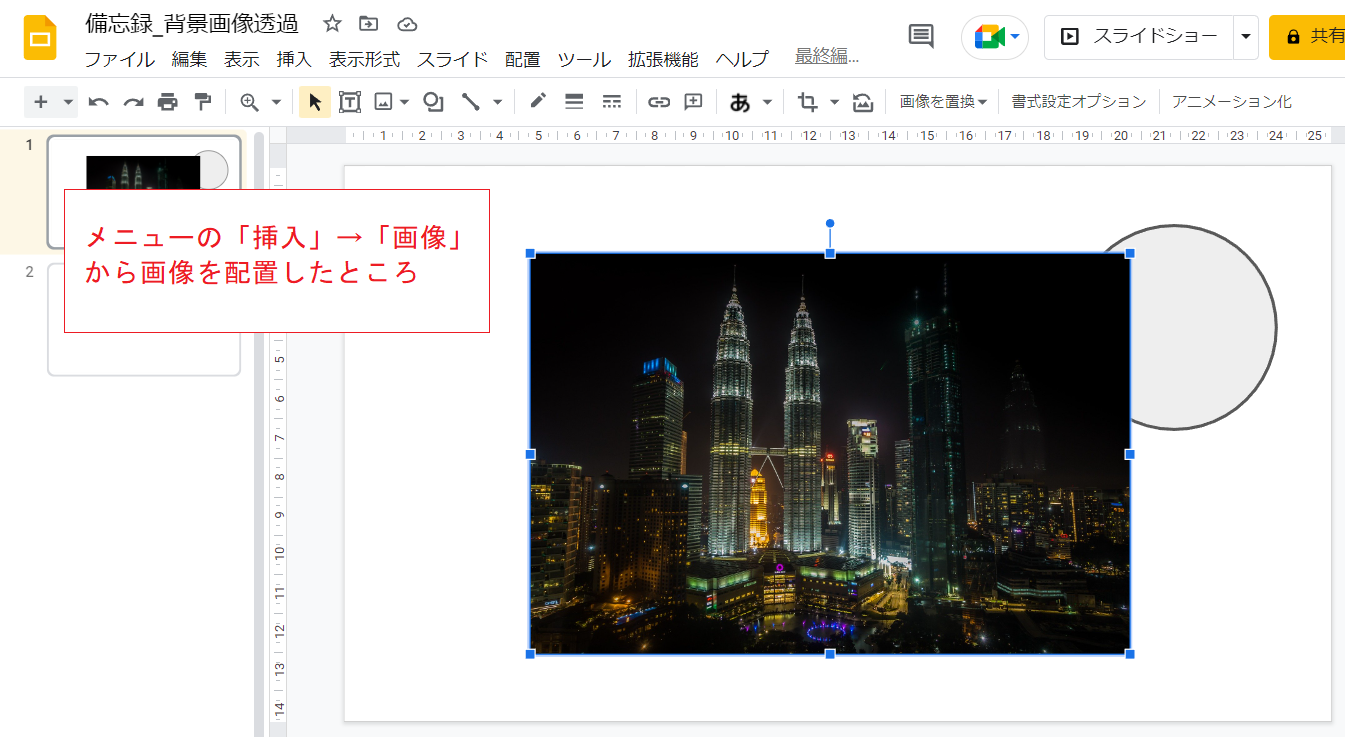
背景画像を設定するのではなく、メニューから「挿入」→「画像」と選択して(または画像の挿入アイコン![]() で)背景とする画像を挿入します。
で)背景とする画像を挿入します。
なお右上にある円形は別の図形です。

画像を選択した状態でメニューにある「書式設定オプション」をクリックします(画像を右クリックして「ファイル形式オプション」を選択してもOK)。

ウインドウの右端にペインが現れます。
このうち「調整」をクリックして以下のメニューを展開し、「透明度」のスライダーを操作して画像の透明度を設定します。

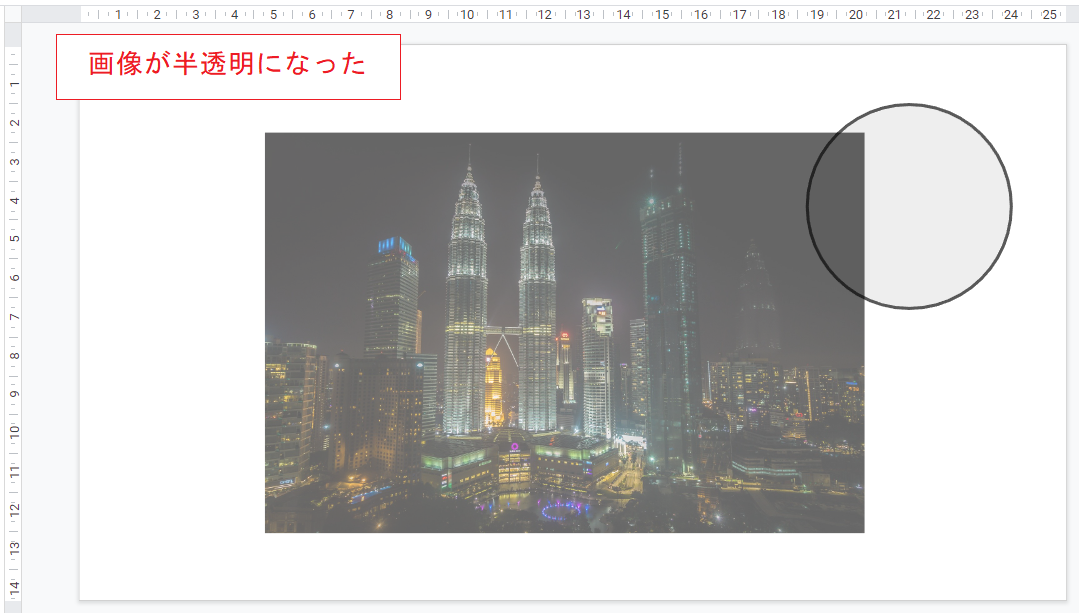
画像が半透明になりました。

次に画像の大きさをスライドに合わせます。手動で正確に合わせるのがちょっと難しいですが、マウスをゆっくりドラッグしていくと一瞬ピタッと合いますのでそれを参考にします。

ほぼ完成ですが、右上にある丸い図形が画像の影響を受けているのがわかります。これは画像の方が前面(手前)にあるからです。
そこで画像を右クリックして「順序」→「最背面へ」と選択します。

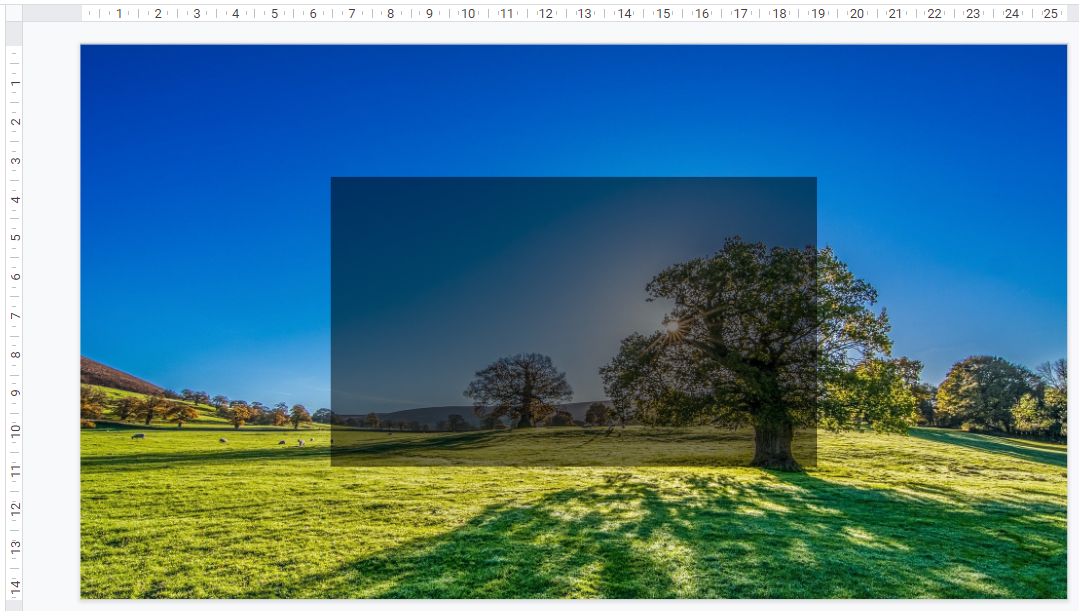
これで長方形が奥に、円形が手前に位置するようになり、画像は背景画像といっていい状態となりました。
以上で完成です。

背景画像の前に図形を置く方法
「背景」メニューを使って背景画像を設置したところです(右上の円形は別の図形です)。
画像の大きさや前・奥の順序を合わせる必要がなく簡単ですが、背景画像は一切調整ができません。

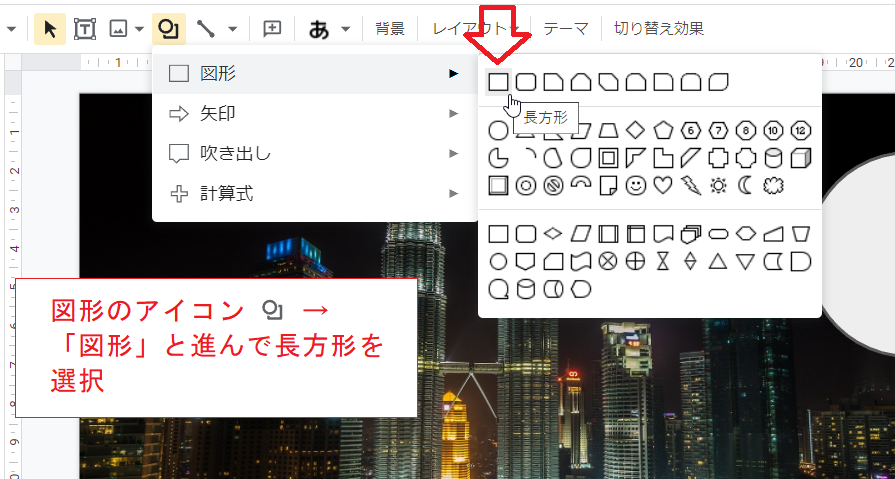
そこでまずは図形メニューを使って四角形を設置します。

白っぽい(薄いグレー)長方形が表示されました。

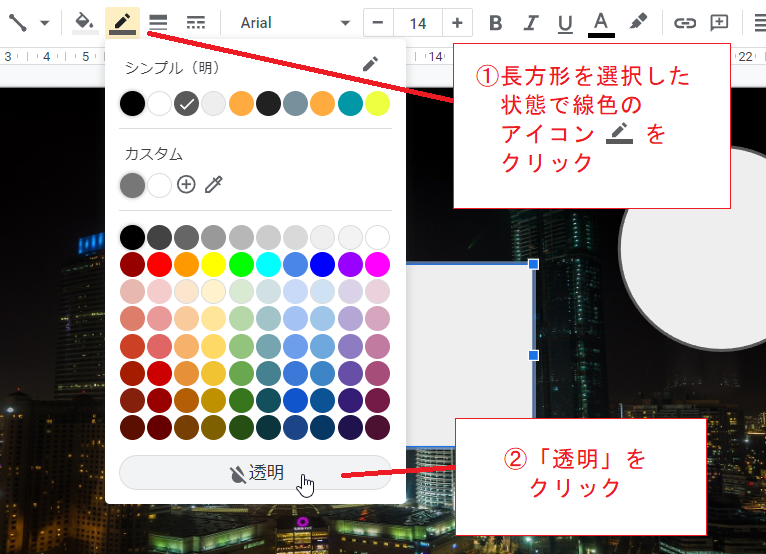
まず、この長方形の枠線を消しておきます。
枠線のアイコン![]() をクリックして「透明」を選択します。
をクリックして「透明」を選択します。
これはやらなくてもほとんど違いがわからないかもしれませんが、念のため。

同様に塗りつぶしのアイコン![]() をクリックして、色を「白」に設定します。
をクリックして、色を「白」に設定します。

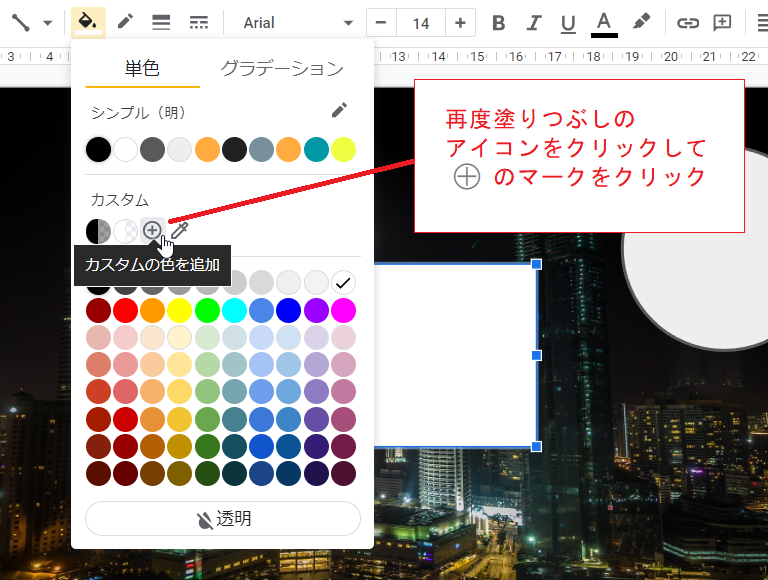
もう1回塗りつぶしのアイコンをクリックし、「カスタム」のところにある⊕のマークをクリックします。

ダイアログが現れます。
2つのスライダーのうち下段のものを操作するか、数値欄のうち右端のものに数値(0~100)を直接入力することで透明度を設定します。

OKをクリックすると図形が半透明になります。

次に長方形の大きさをスライドに合わせます。
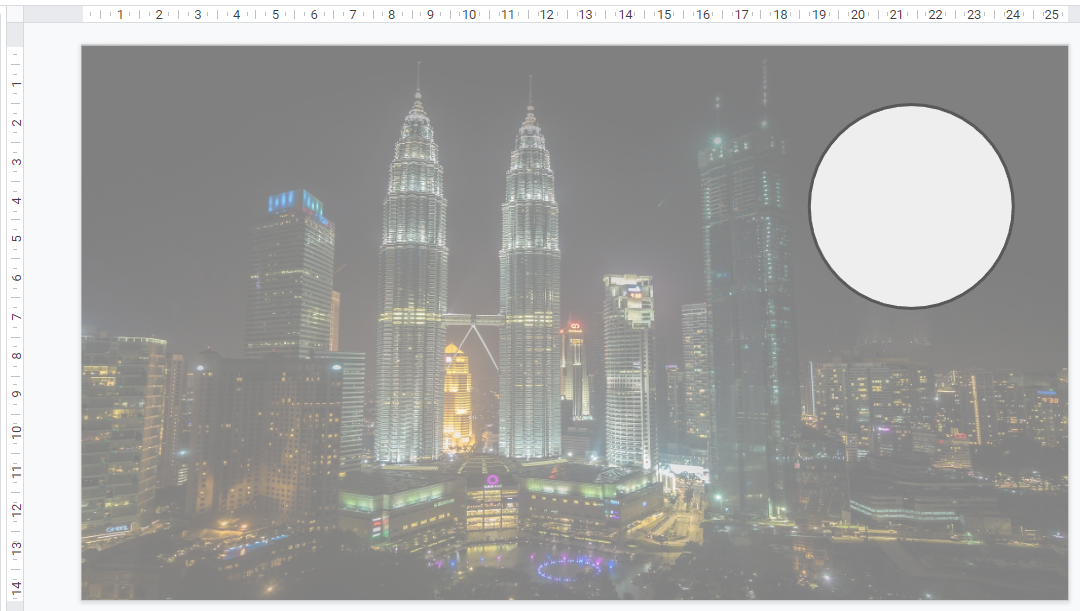
これで背景画像が透過しているような感じになりましたが、先にあった右上の円形の塗りつぶし色と枠線色も一緒に薄くなってしまいました(わかりにくいですが)。これは長方形の方が前面(手前)にあるからです。

そこで長方形を右クリックして「順序」→「最背面へ」と選択します。

これで長方形が奥に移動するとともに、円形は手前になり色もハッキリしました。
以上で完成です。

なお手順は上記と全く同じですが、四角形の塗りつぶし色を白ではなく真っ黒にしておけば、背景画像を濃く(暗く)することができます。