- 図形に「スケッチ」を適用後、別の大きな図形を背後に置いて両方の図形を選択し(選択順に注意)、「図形の結合(重なり抽出)」を適用すれば隙なく塗りつぶせます。
- 同じく、枠線を透明にすれば手書き風に塗りつぶされた図形が残ります。ただし枠線を使った表現はできなくなります。
手順
問題の再現(枠線への「スケッチ」の適用)
図形として青い矢印を設置し、これを右クリックしてメニューから「枠線」→「スケッチ」→「フリーハンド」と選択します。


枠線が手書き風のぐにゃっとした感じになりました。
しかし塗りつぶしがこれに沿っておらず、特に枠線との間に隙間が生じる部分が不自然に見えてしまいます。
そこで以下ではこの問題を解消してみます。
対策
図形の結合(重なり抽出)を用いる方法
次の方法と異なり枠線を残せるところがポイントです。
ただし少々手間がかかるほか、内部にテキストを含んでいる場合にテキストの位置が少し変わります。

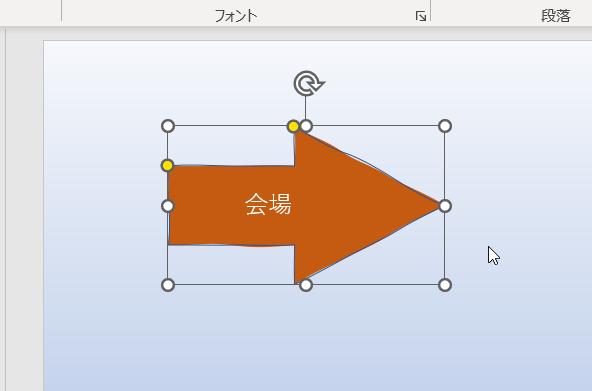
ここでは塗りつぶし色を濃いオレンジ色にした矢印を用います。
※塗りつぶし色を変えているのは設定中の見やすさのためで、必須ではありません。また、塗りつぶし色は後で変えることもできます。

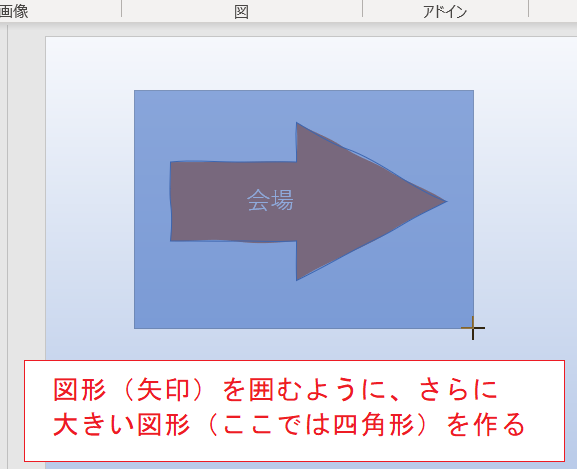
矢印全体をを囲むように大きな図形(ここでは四角形)を設置します。

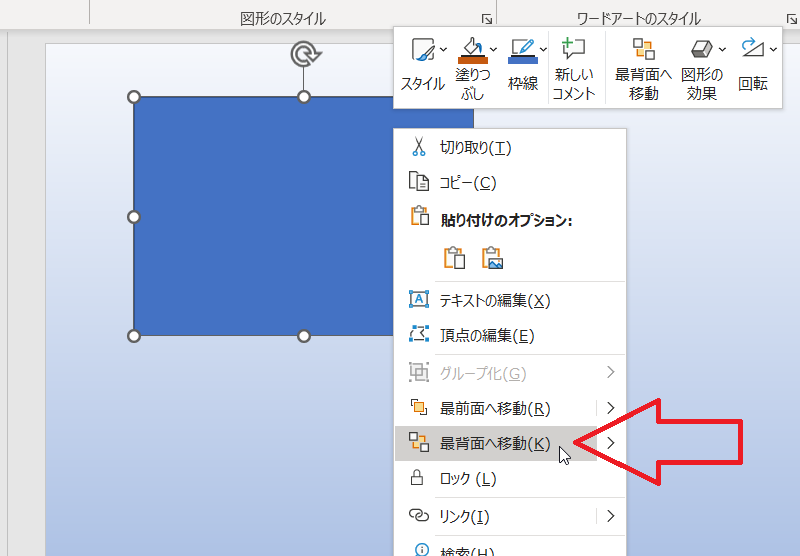
四角形で矢印が隠れてしまいますので、四角形を右クリックして「(最)背面へ移動」を選択します。

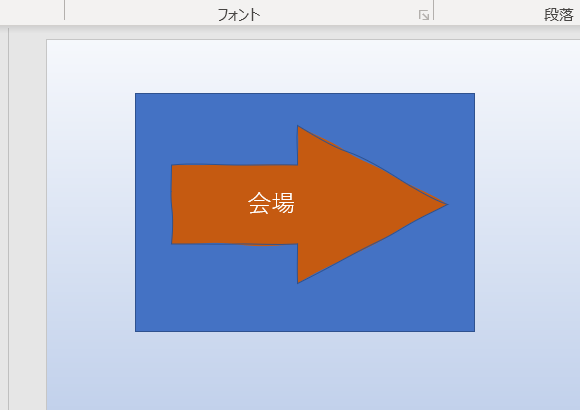
矢印が手前に現れました。

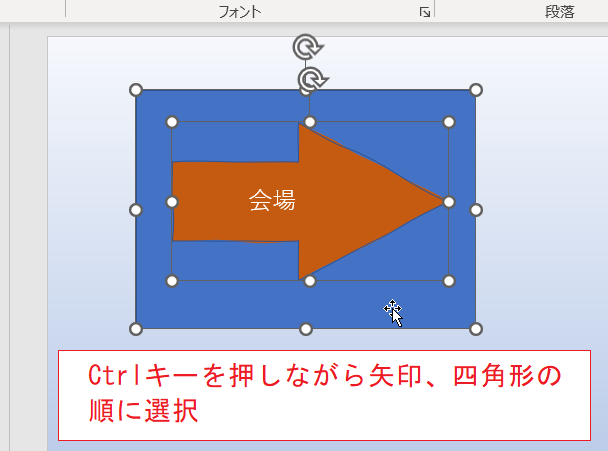
Ctrlキーを押しながら矢印、四角形の順にクリックし、両方を選択した状態にします。
順番が逆だとこの後でうまくいきません。
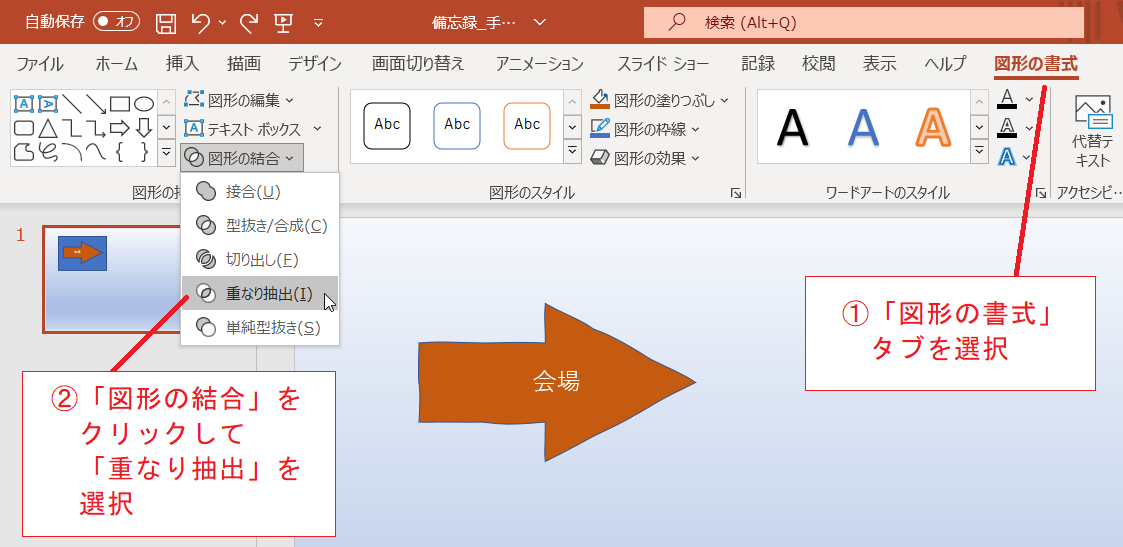
そのまま「図形の書式」タブにある「図形の結合」をクリックし、選択肢から「重なり抽出」を選択します。


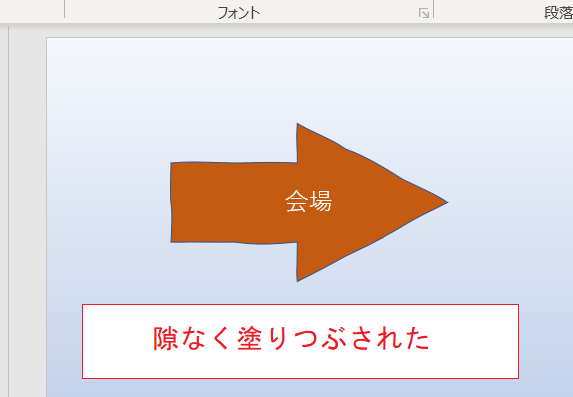
これで枠線と塗りつぶし色の隙間がなくなりました。ただし文字の位置がちょっと変わってしまうのが注意点です。
ちょっと枠線がわかりにくいものの……

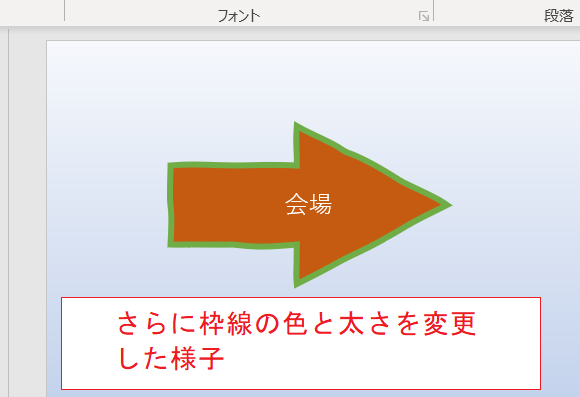
さらに枠線を緑色にし、太くして強調した様子です。
枠線を透明にする方法
非常に簡単な方法です。
ただし枠線が使えなく(見えなく)なるため表現に制約が生じます。

図形(矢印)の枠線に「スケッチ」を適用しています。
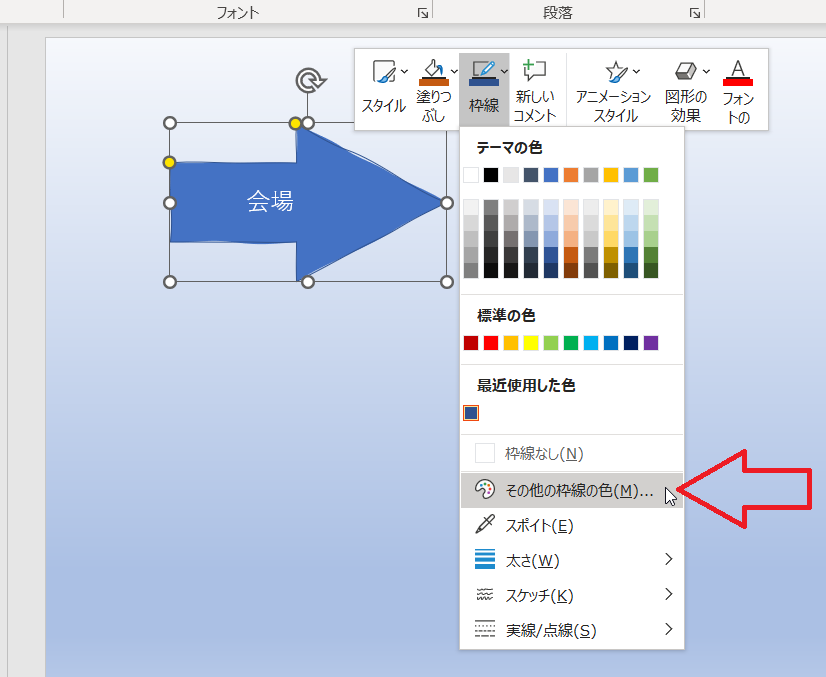
この図形を右クリックして、「枠線」→「その他の枠線の色」と選択します。

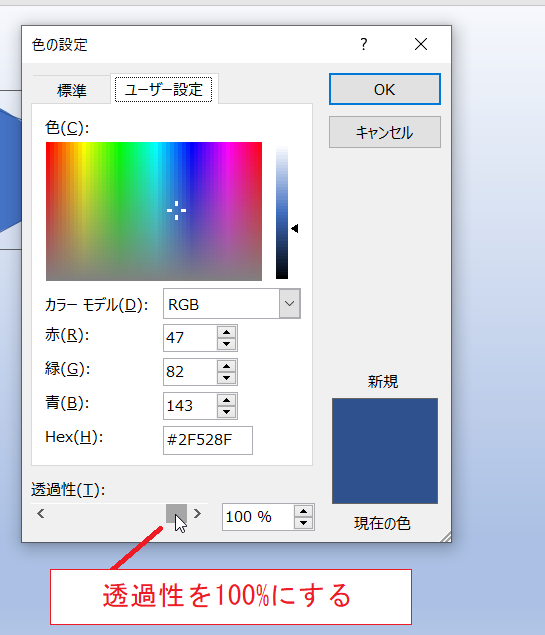
ダイアログが出ますので、下部にある「透過性」のスライダーをドラッグし、値を100%にしてOKします。

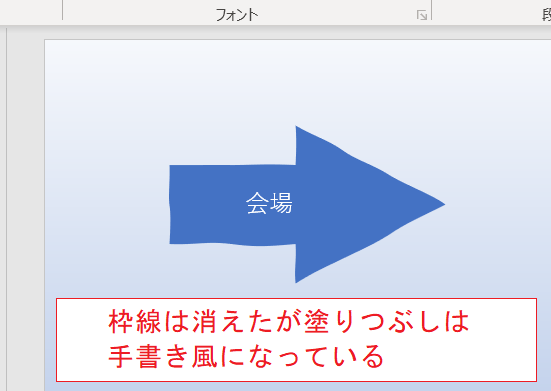
すると枠線は見えなくなりますが、塗りつぶしは確かに手書き風のものとなります。
なぜこうなるのか不思議な感じがしますが、「スケッチ」を適用したときに、実は塗りつぶしも手書き風にぐにゃっとしたものになっているからです。にもかかわらず上記のように枠線との隙間が生じるのは、塗りつぶしが変化しないからではなく、「手書き風の枠線」と「手書き風の塗りつぶし」の形状が一致しないからです。
なお、2つ上の画像で「枠線なし」を選択しても良さそうに見えますが、通常の(直線で構成された)矢印に戻ってしまい、うまくいきません。