- 図形描画機能を使ってフローチャートを作成することができます。
図形と線を配置する
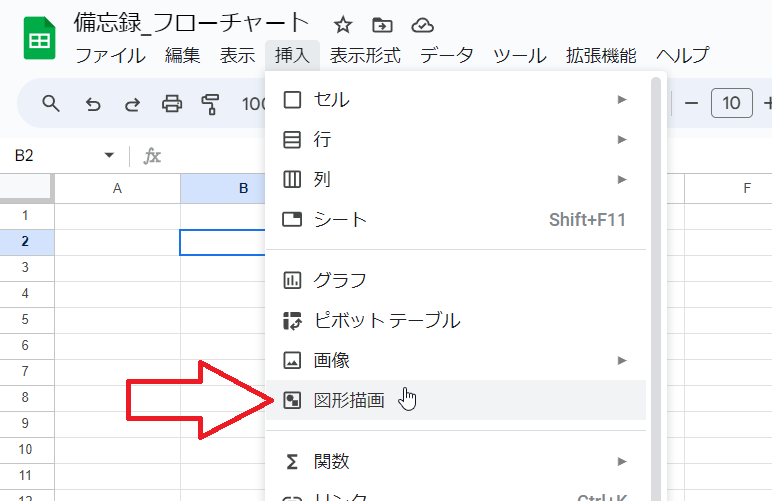
まずはメニューから「挿入」→「図形描画」と選択します。

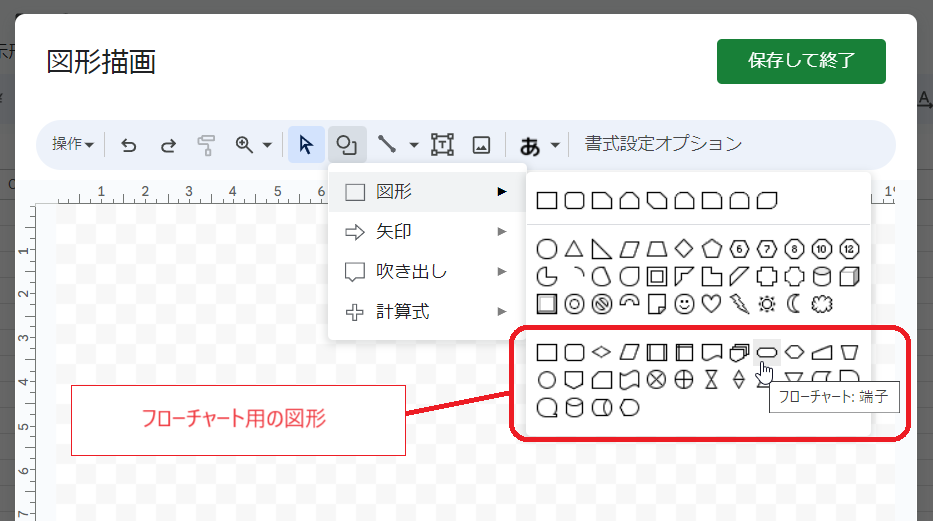
図形描画ダイアログが現れますので、図形のアイコン![]() をクリックしさらに「図形」を選択します。
をクリックしさらに「図形」を選択します。
すると各種の図形が表示されますが、最も下の方にあるものがフローチャート用の図形です。マウスポインタを重ねると図形の意味(使途)が確認できます。

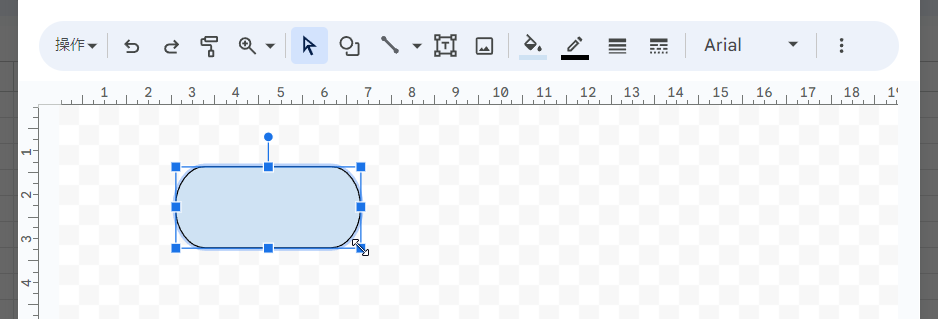
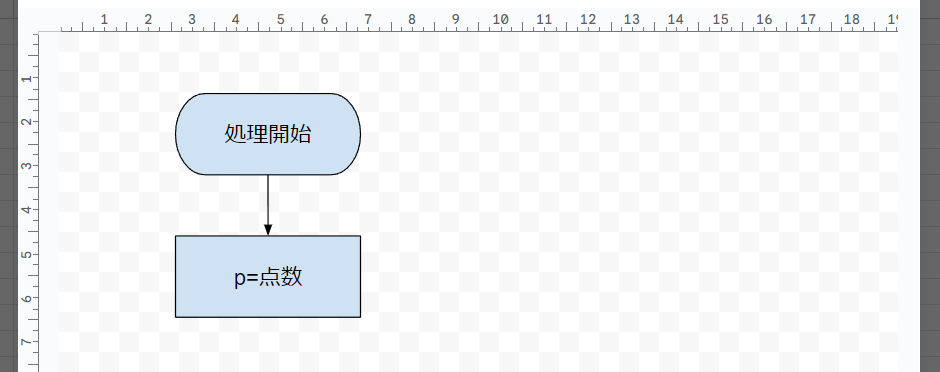
適当な図形を選択し、キャンバス内でクリックするかドラッグ(大きさを指定する場合)して配置します。もちろん大きさは後でも変更できます。

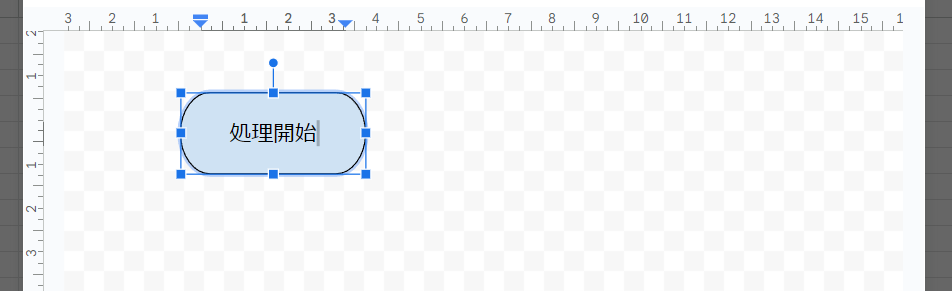
図形をダブルクリックするか、図形を選択した状態でキー入力を開始すると文字の追加ができます。
どこか別の箇所をクリックすれば文字の編集を終えることができます(Enterキーは改段になります)。

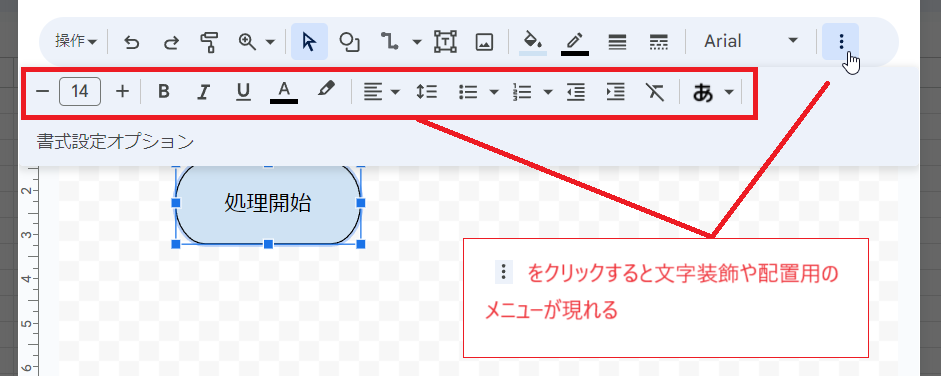
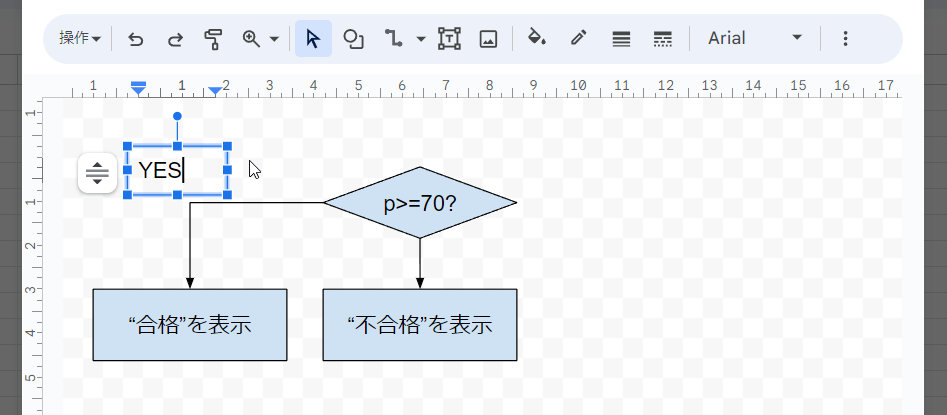
なお、図形を選択した状態でメニューにある「もっと見る」のアイコン![]() をクリックすると文字の大きさや色、下線などの装飾、さらに文字配置の調整用のメニューが現れます。
をクリックすると文字の大きさや色、下線などの装飾、さらに文字配置の調整用のメニューが現れます。

次に配置した図形同士を線でつなぎます。
これについてはカギ線コネクタという線でつなぐのが最も適しています。
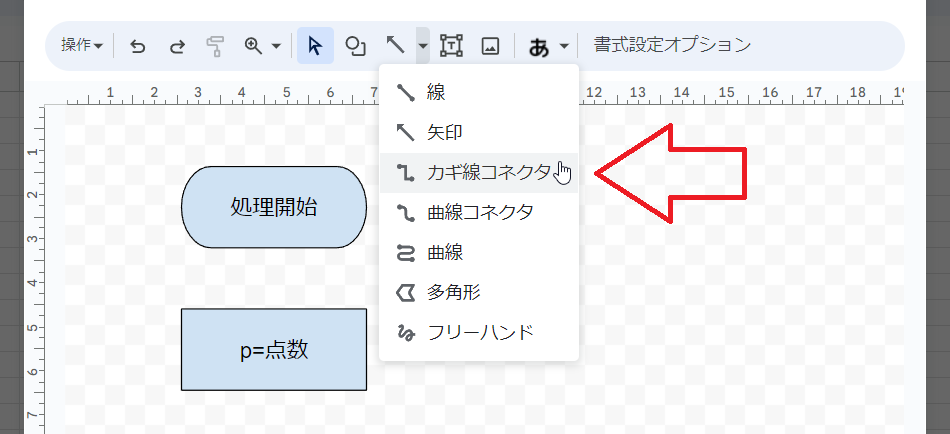
そこで線のアイコンの右側の▼をクリックして「カギ線コネクタ」を選択します。

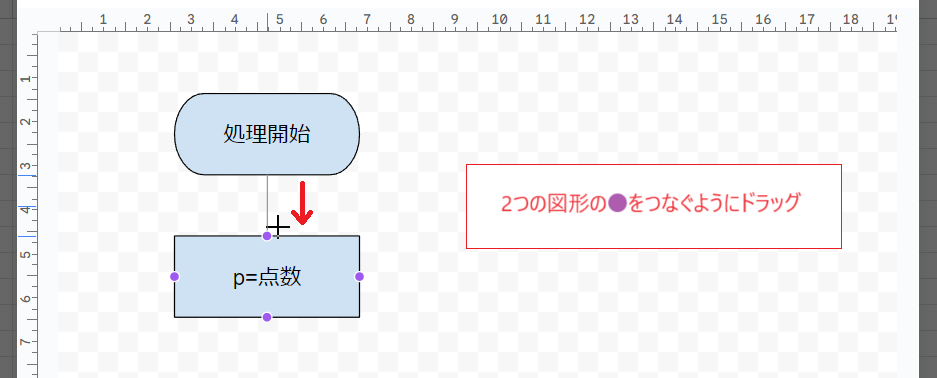
図形にマウスポインタを合わせると紫色の●が表示されますので、2つの図形の●をつなぐようにドラッグします。
これにより図形を移動させても線(コネクタ)が一緒に動き、離れないようになります。

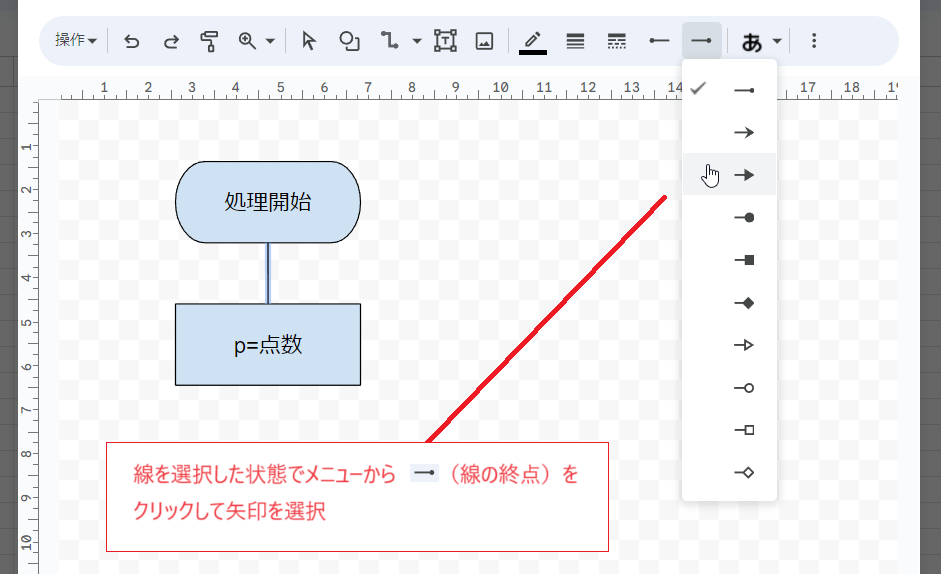
さらにコネクタを選択した状態で線の終点のアイコン![]() をクリックし、矢印状のものを選択します。
をクリックし、矢印状のものを選択します。

これで線についてはOKです。

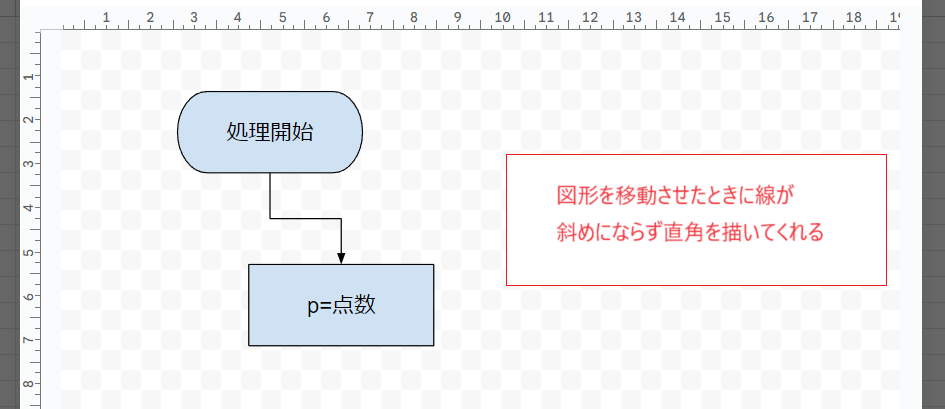
ところで、この状態で一方の図形を移動させると次のようになります。
図形がつながれた状態をキープするというのはコネクタに限らず普通の直線や矢印でも(紫の●をつなぐようにドラッグすれば)できるのですが、カギ線コネクタの場合は線が斜めにならず直角を描きます。この性質がフローチャートの作成に適しています。

なお、線やコネクタにテキストを追加することはできないので、ここはテキストボックスを使うのが適当です。

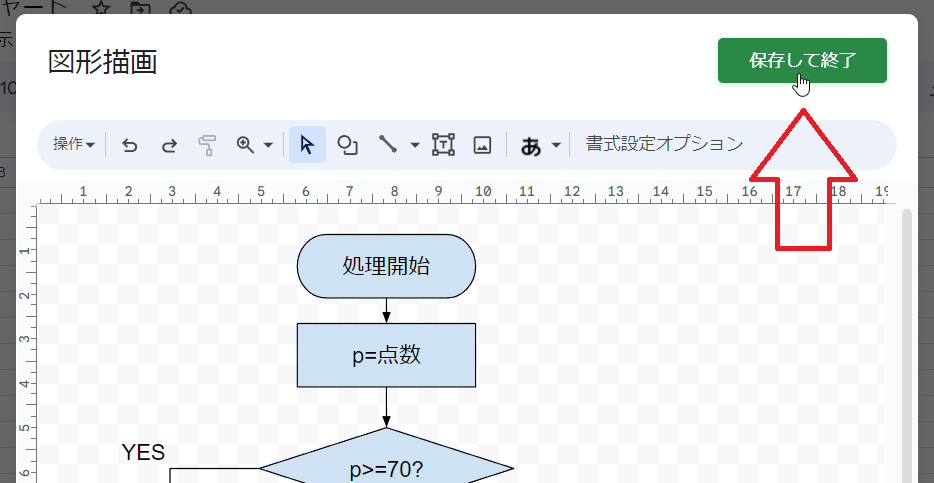
フローチャートが完成したら右上の「保存して終了」をクリックします。

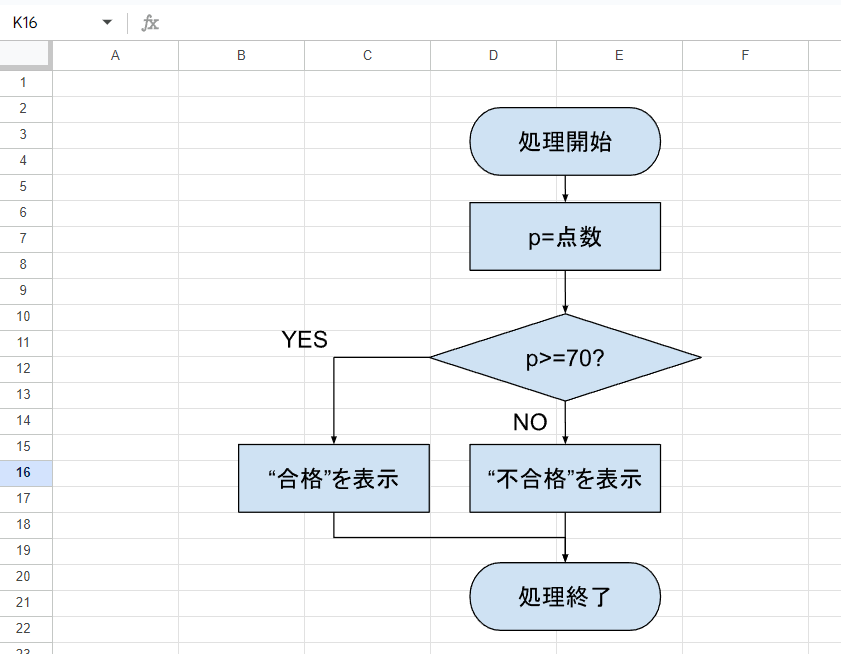
チャートがシート上に表示されました。
ダブルクリックするか、選択した状態で右上のアイコンをクリックし「編集」を選択すれば再度編集ができます。

その他
コネクタの再ルーティング(再接続)
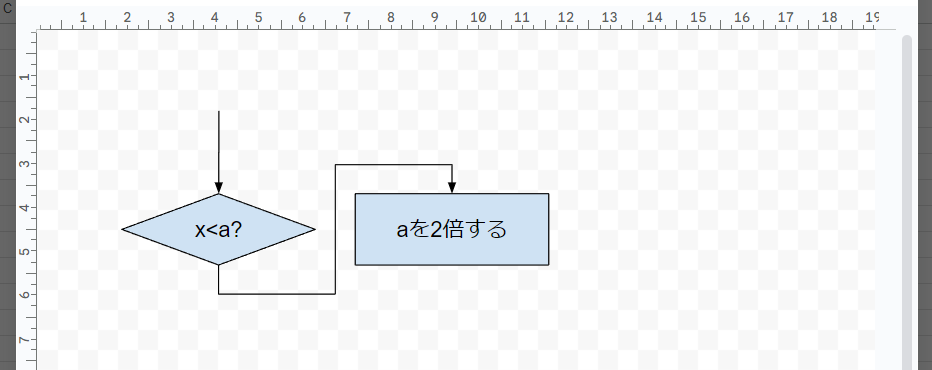
コネクタでつないだ後に図形を移動させると、つながっている点どうしの位置関係が変わるため、見た目が不自然になることがあります。

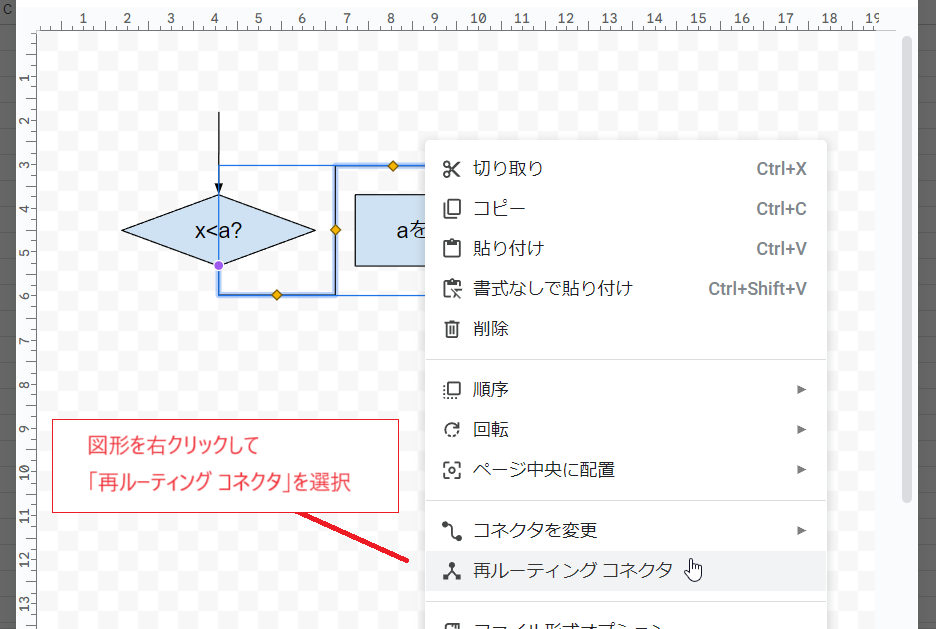
そこで、コネクタを右クリックして「再ルーティング コネクタ」というメニューを選択します。

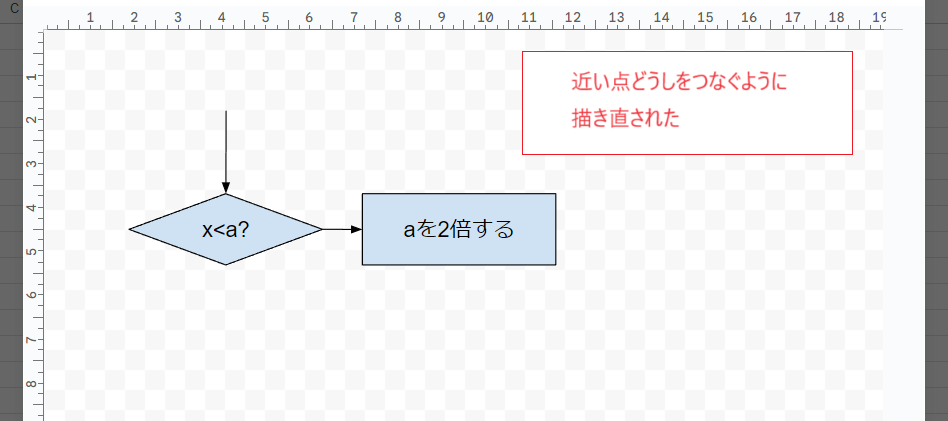
これにより最も近い点どうしをつなぐようにコネクタが描き直されます。
PowerPoint等でいうところの「コネクタの再接続」と同じ機能です。

上の線に戻る線を作る
残念なことにループを記述するための図形が用意されていません。その場合は上方の図形に直接つなぐのもアリかとは思いますが、どうしても上方の線に戻るような線を描きたい場合があるかもしれません。
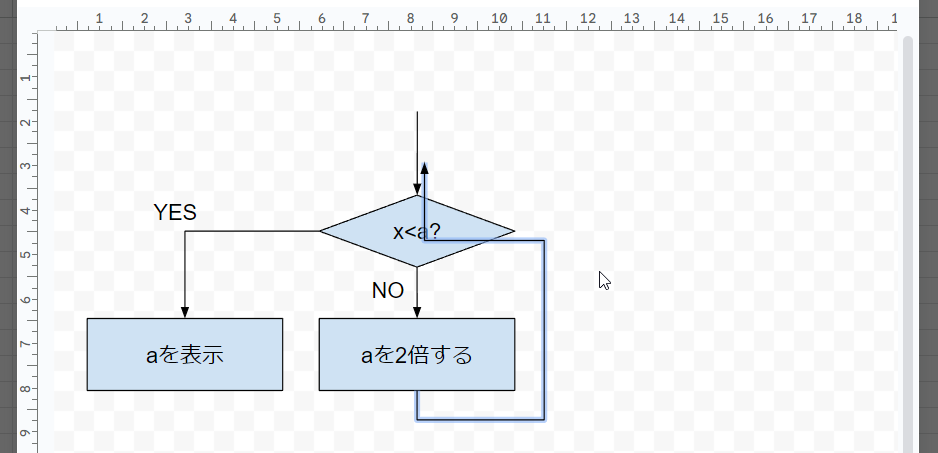
しかしそのようにコネクタを描こうとしてもうまく回り込むとは限らず、次の画像のように変な描画になる場合があります。

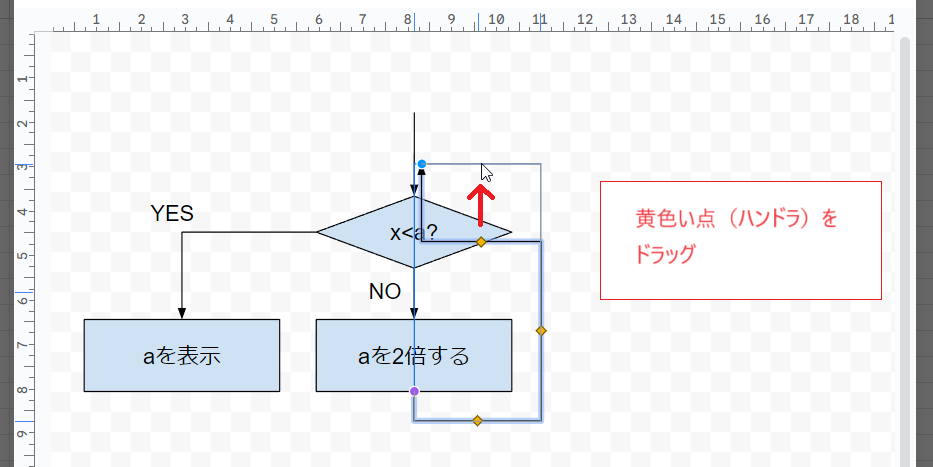
始点の位置を変えてみるとか、テキストボックス(透明なのでダミー図形になる)を配置してそこにつなぐといった対策も考えられますが、ここではコネクタを選択して黄色いマーク(ハンドラ)を上にドラッグします。

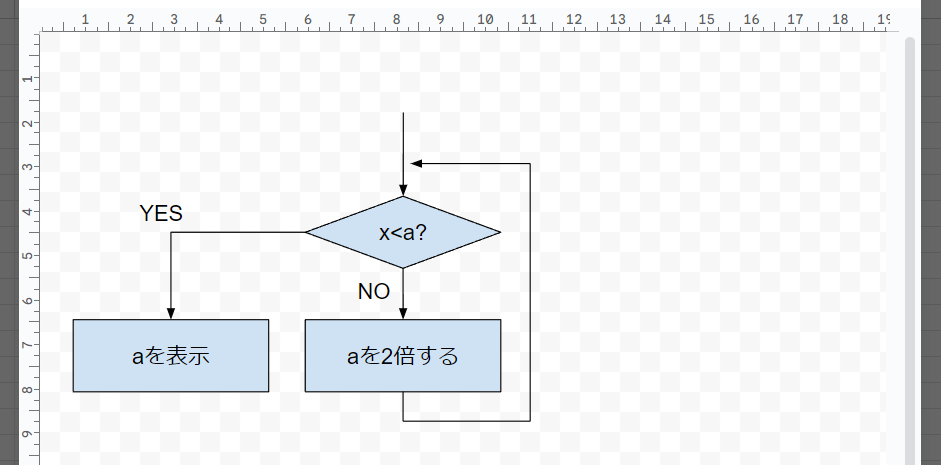
これでなんとかそれらしくなりました。
高さが正確に合わないと矢印の先が斜めになってしまうため面倒ですが、図形描画キャンバス内でCtrl+マウスホイールを使えば拡大して作業ができるので、がんばれば正確に合わせられます。
また、コネクタは線と接続されているわけではないので図形を動かすとやり直しになります。

飛び越し点(飛び越え線)を作る
線が交差するときに一方の線がもう一方をまたいでいるように見せる、飛び越し点(飛び越え線)の描き方についてです。
これについては次のGoogleスライドの記事で紹介しており、スプレッドシートでも同じようにできます。カギ線コネクタとの併用だと変な描画になりやすいので直線の方が向いていますが、参考まで。