- 切り替え効果の設定により、スライドの切り替えの際のアニメーションを設定できます。
切り替え効果とは
切り替え効果とは、あるスライドから次のスライドへと移る画面切り替えの際のアニメーション効果です。
Googleスライドのアニメーション効果は大きく分けてこの切り替え効果と、スライド内のオブジェクト(図形など)が動くアニメーションの2種類があり、(それぞれに設定している場合は)次のようにアニメーションが進んでいきます。
- スライド1出現時の切り替え効果
- スライド1内のオブジェクトのアニメーション1
- スライド1内のオブジェクトのアニメーション2
- …
- スライド1内のオブジェクトのアニメーション1
- スライド2への移行時の切り替え効果
- スライド2内のオブジェクトのアニメーション1
- スライド2内のオブジェクトのアニメーション2
- …
- スライド2内のオブジェクトのアニメーション1
- …
以下では、このうちスライドの切り替え効果について設定と実際の効果を見てみます。
切り替え効果の設定
ここでは例として2枚の簡単なスライドを使い、1枚目のスライドを終えて2枚目のスライドが出現する際の切り替え効果を設定してみます。
まずは2枚目のスライドを開いた状態とします。

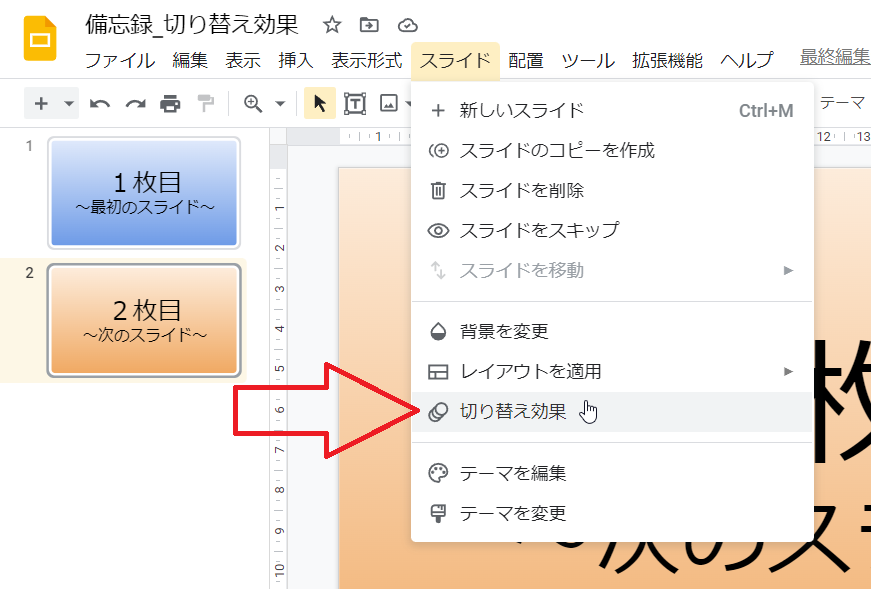
メニューから「スライド」→「切り替え効果」と選択します。
スライド内で右クリックしてメニューから「切り替え効果」を選択してもOKです。


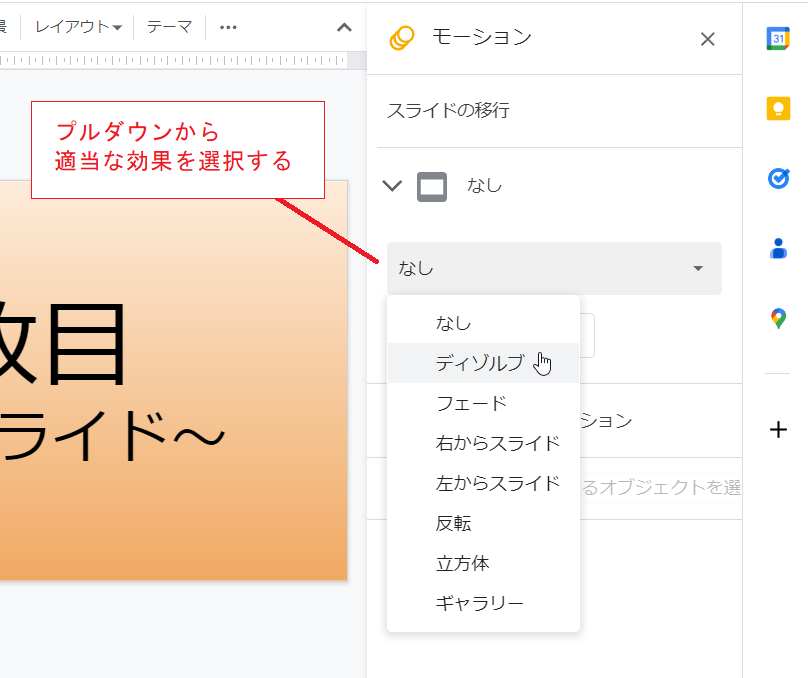
右側に設定用のペインが現れます。
ここに「なし」と書かれたプルダウンがありますが、これをクリックすることで切り替え効果を選択できます。

ここでは「ディゾルブ」を選択しました。
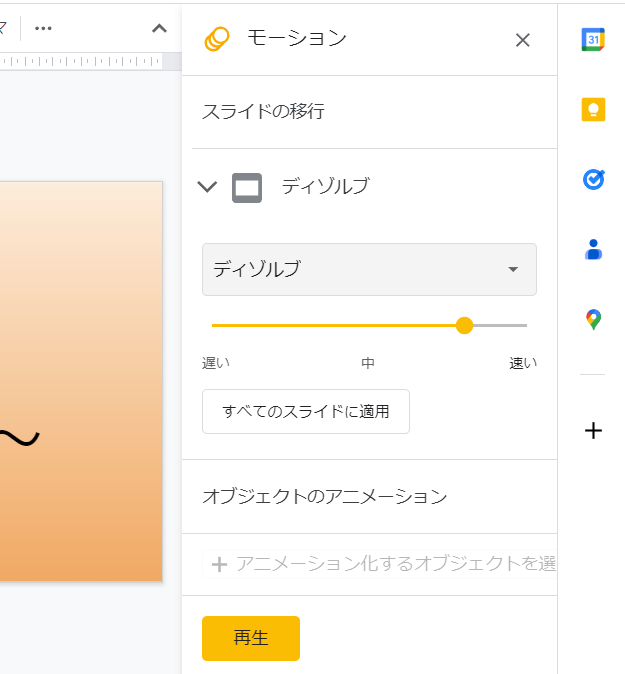
画像からわかるようにアニメーション速度の設定と、すべてのスライドに一括して適用する設定が可能ですが、オプションはそれぐらいでかなりシンプルです。

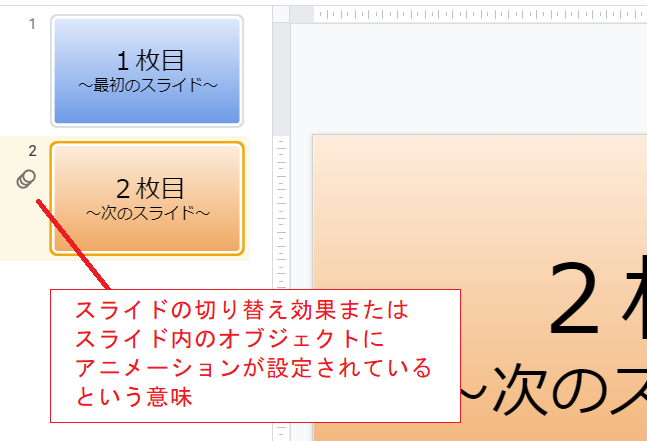
なお設定するとスライド一覧に〇が3つ並んだようなマークがつきます。
これはそのスライドに切り替え効果か、またはオブジェクトのアニメーションが設定されていることを意味します。

スライドショー(メニューから「表示」→「スライドショー」)で見てみると、1枚目から2枚目のへの移行時に切り替え効果が現れます。
実際の様子については以下の画像をご覧ください。
実際の切り替えの様子
実際に動いている様子をGIFアニメで紹介します。
変換の品質のせいでカクつきますが、もちろん実際はもっとスムーズです。
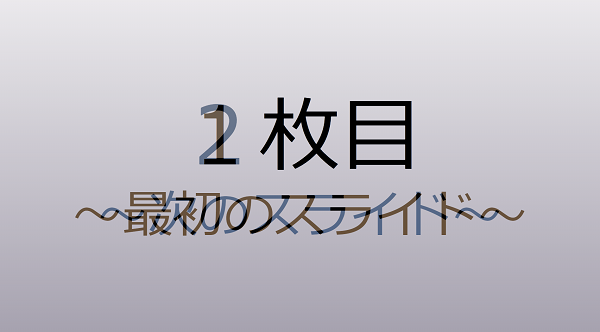
ディゾルブ

スライドの透明度を徐々に変えていくことで、2枚目のスライドがゆっくりと浮かび上がります。
最も穏やかで無難な切り替え効果です。
フェード

ディゾルブに近いですが、こちらでは2枚のスライドの間で一時的に暗転します。
右からスライド

1枚目のスライドが左に流れていき、同時に2枚目のスライドが右から流れてきます。
左からスライド

1枚目のスライドが右に流れていき、同時に2枚目のスライドが左から流れてきます。
反転

スライドが裏返り、裏側にある2枚目のスライドが出現します。
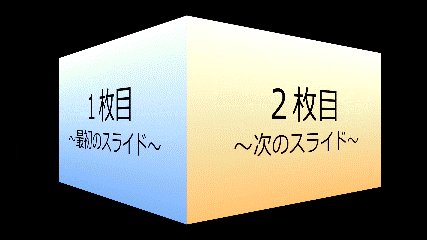
キューブ

立体が90度回転するように動き、隣の側面に描かれた2枚目のスライドが出現します。
ギャラリー

「右からスライド」に近いですが、こちらでは一旦スライドが奥に引っ込み、右から2枚目のスライドが流れてくるように拡大しながら出現します。