- 図形を選択してバケツのアイコン
 をクリックすることで図形の塗りつぶし色を変更できます。半透明やグラデーションの設定も可能です。
をクリックすることで図形の塗りつぶし色を変更できます。半透明やグラデーションの設定も可能です。
- 同じくペンのアイコン
 をクリックすることで図形の枠線の色を変更できます。
をクリックすることで図形の枠線の色を変更できます。
手順
塗りつぶしの色を変更する
基本的な設定
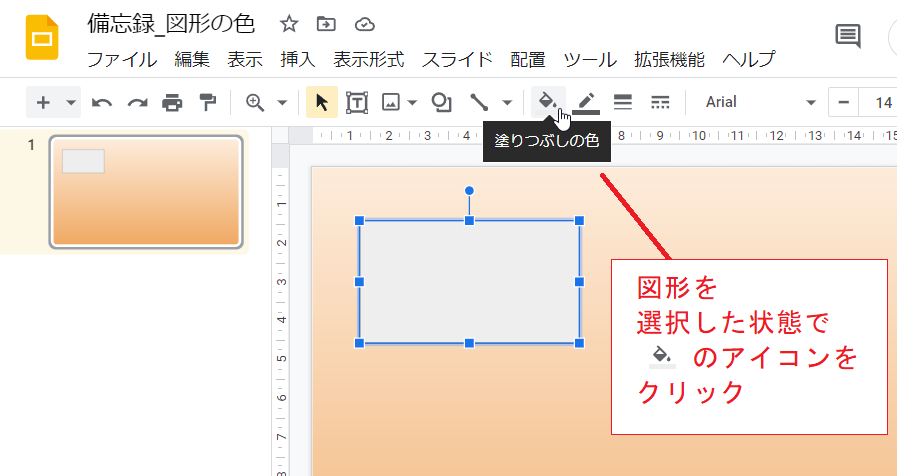
![]() のアイコンを使って図形(四角形)を作ったところです。塗りつぶしの色はグレーとなっています。
のアイコンを使って図形(四角形)を作ったところです。塗りつぶしの色はグレーとなっています。
この塗りつぶしの色を変えるため、図形を選択したままバケツのアイコン![]() をクリックします。
をクリックします。


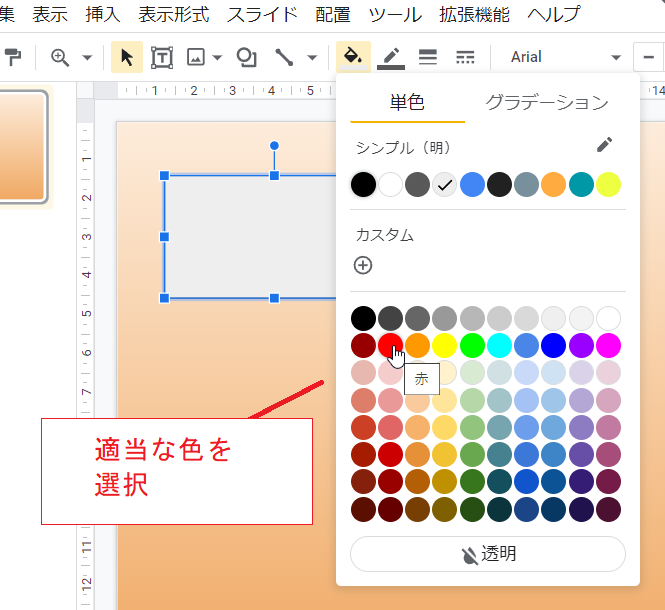
パレットが現れますので適当な色を選択します。
ここでは赤を選択してみます。

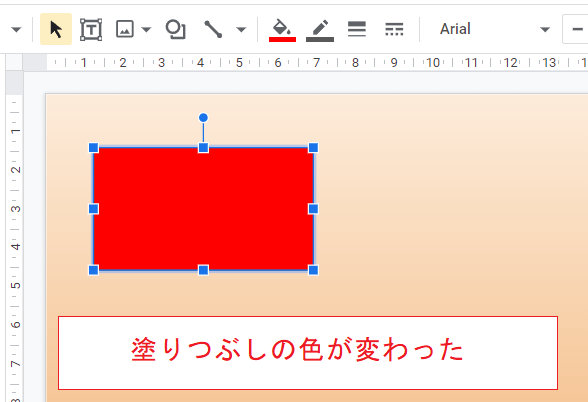
塗りつぶしの色が変更されました。
詳細設定

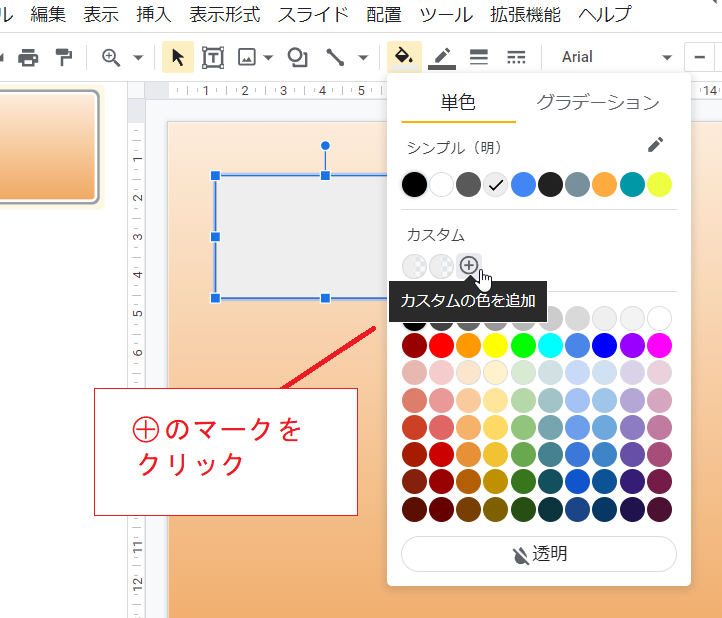
バケツのアイコン![]() をクリックしたところで、「カスタム」という欄にある⊕のマークをクリックします。
をクリックしたところで、「カスタム」という欄にある⊕のマークをクリックします。

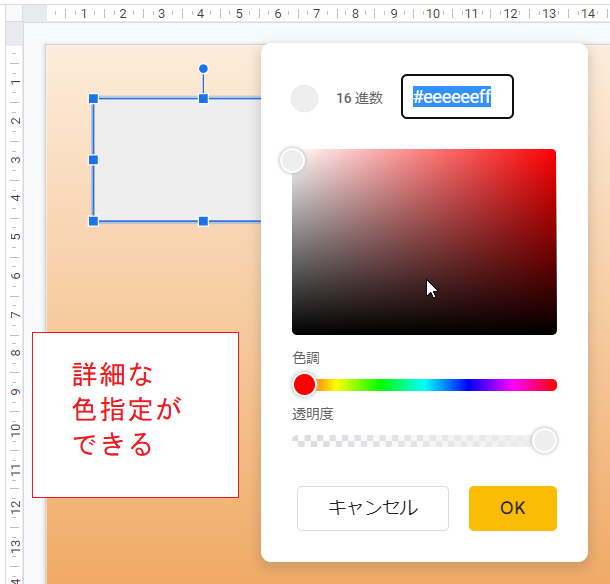
すると詳細設定のダイアログが現れます。
16進数カラーコードによる色指定など、細かな色指定が可能となっています。

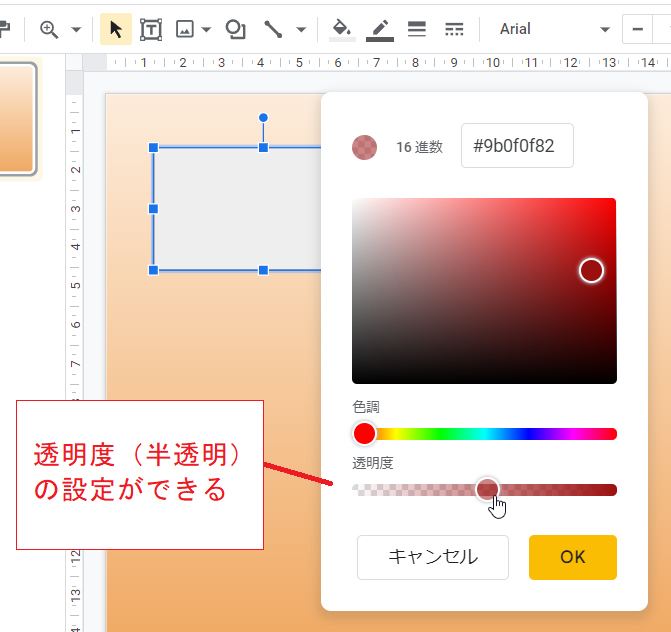
また、ここで透明度の指定を行うことができ、図形を半透明にすることができます。
パレット(上記の基本的な設定の例)で色を変更すると透明度がリセットされてしまうので、その場合は先に色を決めておくのがポイントです。
グラデーションの設定

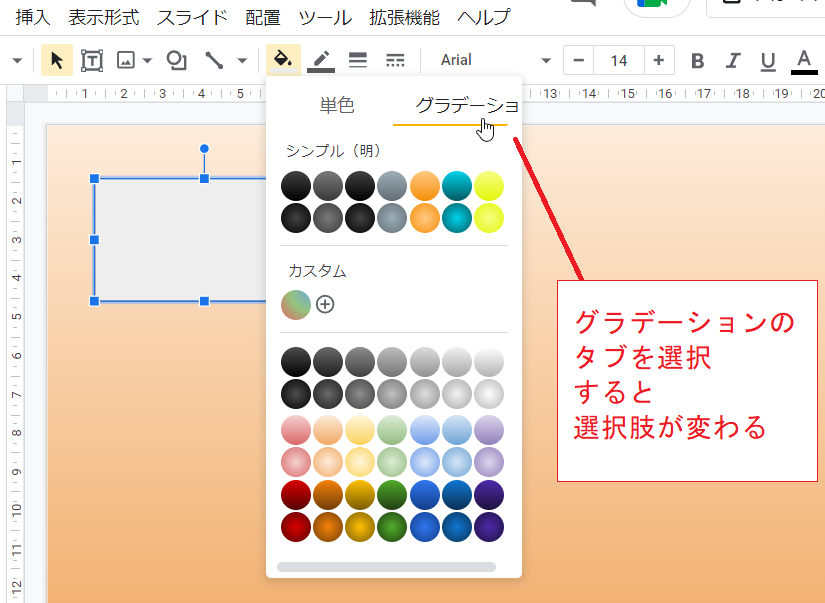
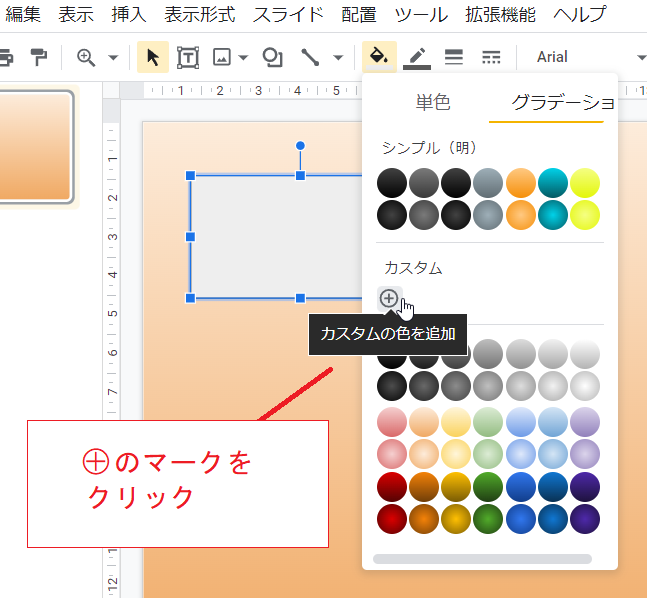
バケツのアイコン![]() をクリックしたところで、「グラデーション」という文字(タブ)をクリックするとパレットの内容が変わります。
をクリックしたところで、「グラデーション」という文字(タブ)をクリックするとパレットの内容が変わります。
あとは色と雰囲気を見て適当なものを選択します。

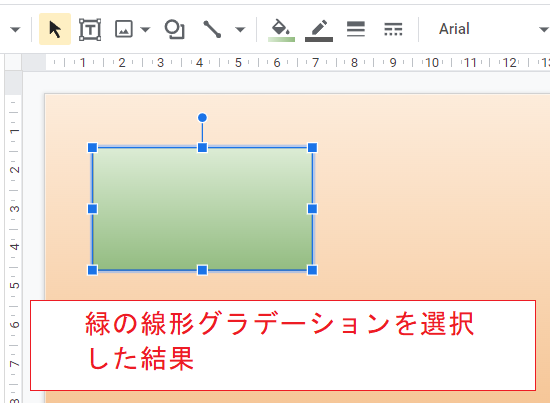
緑の線形グラデーション(下ほど濃くなる)を選択した結果です。

グラデーションにも詳細設定があります。
グラデーションのタブを選択したところで「カスタム」の欄にある⊕のマークをクリックします。

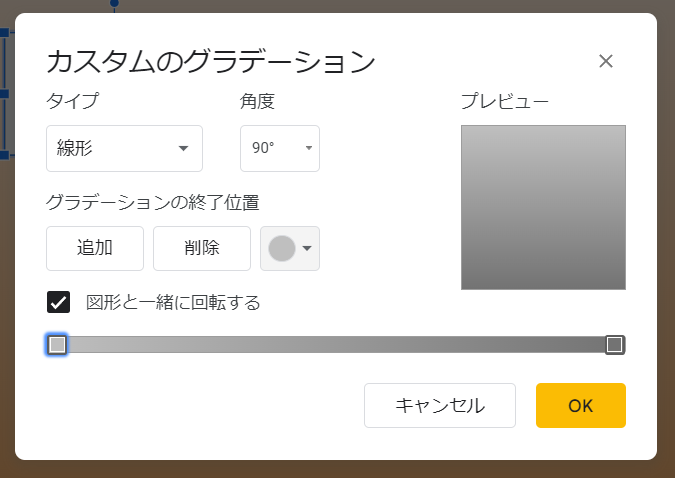
グラデーションのタイプ(円形・線形)や方向が選択できるようになります。
また、はじめは薄いグレーと濃いグレーの2色間のグラデーションが設定されていますが……
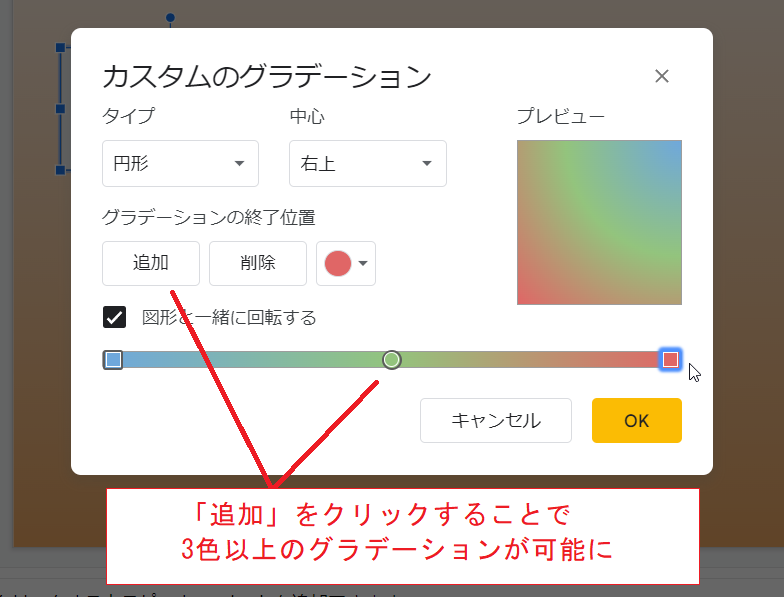
それぞれのポイント(左右に伸びるゲージ上の四角い点)をクリックして色を設定することで、任意の色の間のグラデーションを作れます。
また、「追加」をクリックするとポイントを追加することができ、3色以上のグラデーションにすることもできます。


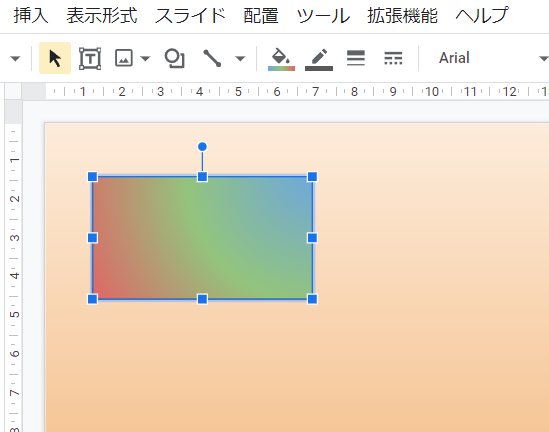
3色間のグラデーションを設定した様子です。
枠線の色を変更する
基本的な設定

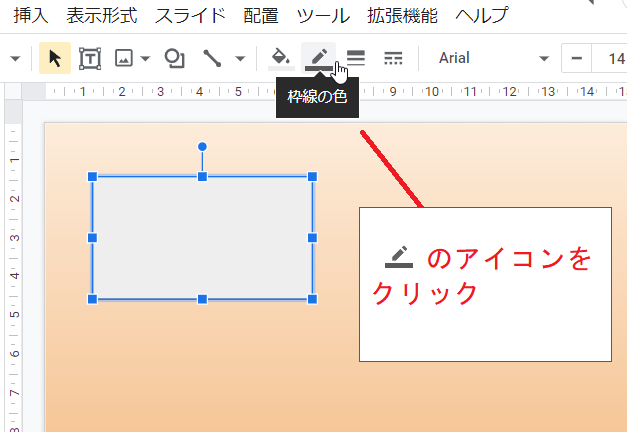
図形を選択した状態で、ペンのアイコン![]() をクリックします。
をクリックします。

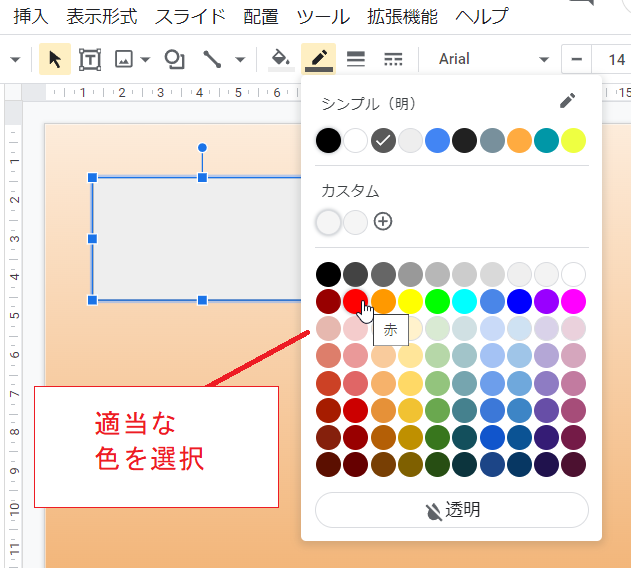
パレットが現れますので適当な色をクリックします。
ここでは赤を選択してみます。

枠線の色が変わりました。
詳細設定

ペンのアイコン![]() をクリックしたところで、「カスタム」の欄にある⊕のマークをクリックします。
をクリックしたところで、「カスタム」の欄にある⊕のマークをクリックします。

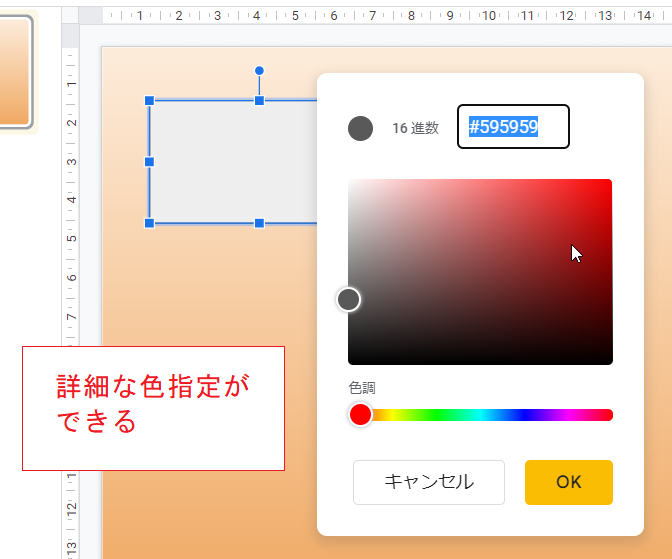
詳細設定のダイアログが現れます。
16進数カラーコードによる色指定など、細かな色指定ができます。
ただし、枠線については透明度の設定ができず、グラデーションの設定もできません。